Saturday, August 9, 2008
Funny cartoon text style
 First type in the text you want to apply this effect to, remember to use a very bold text, and with some soft edges will also help.
First type in the text you want to apply this effect to, remember to use a very bold text, and with some soft edges will also help.
I used a font called "showcard gothic" which gives me a great effect.

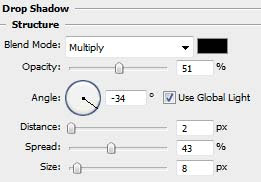
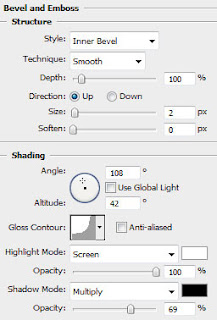
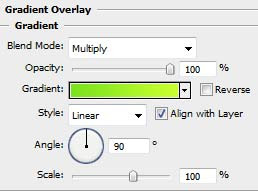
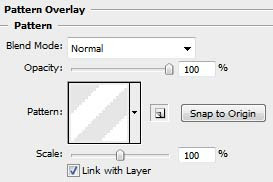
Now go to the layers panel and double click the text layer to get to the layers styles panel and give it the following settings




For the pattern overlay, you will need to create a pattern first or download a photoshop pattern and import it the your photoshop patterns, just do some google search for photoshop stripe pattern and you will find some good free photoshop patterns.
Now we will make the glossy effect at the top of every letter.
Hold down ctrl and click the letters layer in the layers panel to load the shape selection. Then with the elliptical selection tool make sure to choose the selection mode "intersect with selection" and drag a selection as shown below.

Then you should end up with a selection looking like this.

Make a new layer, fill the selection with a white color and bring down its opacity to about 20 percent (maybe less), and we are done.
The final touch I did was to add this whole effect to each letters separately and rotate them to make them look a bit funny.






